Unity-2D WebView for WebGL (Web Browser IFrame) U3848


Easily display and interact with web content in 2D using the web browser plugin trusted by hundreds of developers. Try the demo here and see the developer site for full documentation.
Due to browser limitations, this package has significant limitations compared to the other 3D WebView packages. Please see this page for the full list of limitations.
🌐 Load a webpage from a URL or HTML string
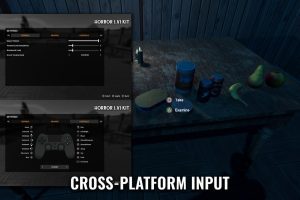
📺 Watch videos and YouTube embeds
⚡️ Get started fast with the 2D CanvasWebViewPrefab
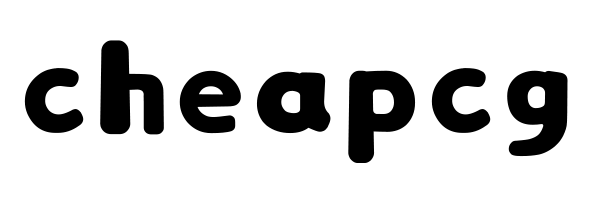
• C# source code for a unified API that works seamlessly across Android, iOS, Windows, macOS, WebGL, and UWP / Hololens (each platform sold separately)
• Powered by the HTML <iframe> element
• Comprehensive APIs for controlling the browser and listening to browser events (see this page for limitations)
• Send messages from JavaScript to C# and vice versa
• View PDFs
• Integrate with OAuth
• Includes additional APIs for platform-specific features
• Supports transparent pages
Examples
• 3D WebView’s included CanvasWebViewDemo scene
System requirements
• Unity 2018.4 or newer
• WebGL Build Support
• Adds < 50 KB to the app’s size
Important notes and limitations
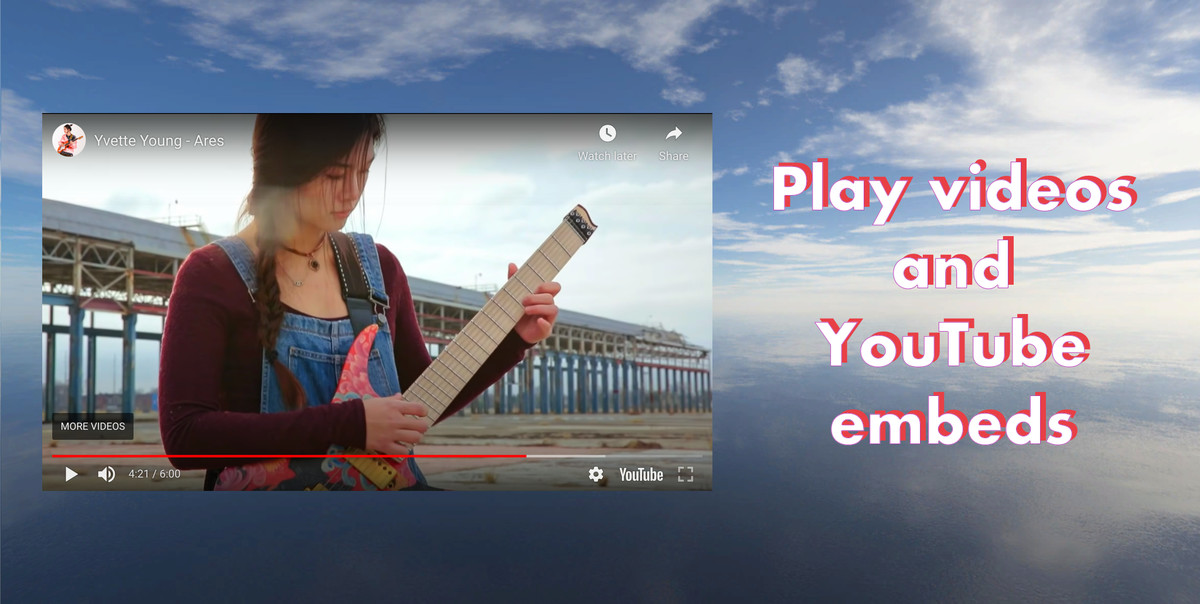
• This package only supports WebGL. To support other platforms, you can install additional 3D WebView packages, and you can save money on multiple packages by buying a bundle. All of the 3D WebView packages work seamlessly together, so all you need to do is install them into the same project, and then 3D WebView automatically detects and uses the correct plugin at runtime and build time.
• 3D WebView’s native WebGL plugins are provided as precompiled libraries, and the native source code for them is not provided.
• 3D WebView’s WebGL plugins can’t run in the editor, so a mock webview implementation is used by default while running in the editor. However, you can actually load and render real web content in the editor by also installing 3D WebView for Windows and macOS into the project. You can save money by buying both packages together in a bundle.
• This package only supports Native 2D Mode, so the 2D CanvasWebViewPrefab works, but the 3D WebViewPrefab does not. Also, it’s not possible to place other Unity objects or UI elements in front of a webview. You can read more about this limitation here.
• This package is unable to load websites that block iframes by sending an X-Frame-Options header. For example, many popular sites like Google and Facebook block iframes using X-Frame-Options. You can read more about this limitation and test if a URL is compatible here.
• When the webview’s URL has a different domain than the Unity app, most of the IWebView methods become disabled. You can read more about this limitation here. HTML loaded with LoadHtml() also faces this limitation, but an alternative that supports the IWebView methods is to load the HTML from StreamingAssets instead.
• When the Unity app is served over HTTPS (i.e. its URL starts with https://), webviews cannot load insecure HTTP URLs (i.e. https:// must be used instead of http://).
• The following IWebView methods are not supported and are ignored at runtime:
◦ CaptureScreenshot()
◦ Copy(), Cut(), and Paste()
◦ GetRawTextureData()
◦ PageLoadFailed
◦ ZoomIn() and ZoomOut()
◦ Additional APIs unsupported in Native 2D Mode
• The following IWebView methods have limitations:
◦ LoadUrl(url, additionalHeaders) is unable to send additional headers due to browser limitations, so it loads the URL without additional headers.
◦ CanGoBack() and CanGoForward() both return whether the webview can either go back or forward. In other words, both methods return true if the webview can go either back or foward, and both return false if the webview can’t go back or forward.
◦ LoadProgressChanged only indicates the ProgressChangeType.Started and Finished events and is unable to indicate the Failed or Updated events.