Unity – Better UI U3498


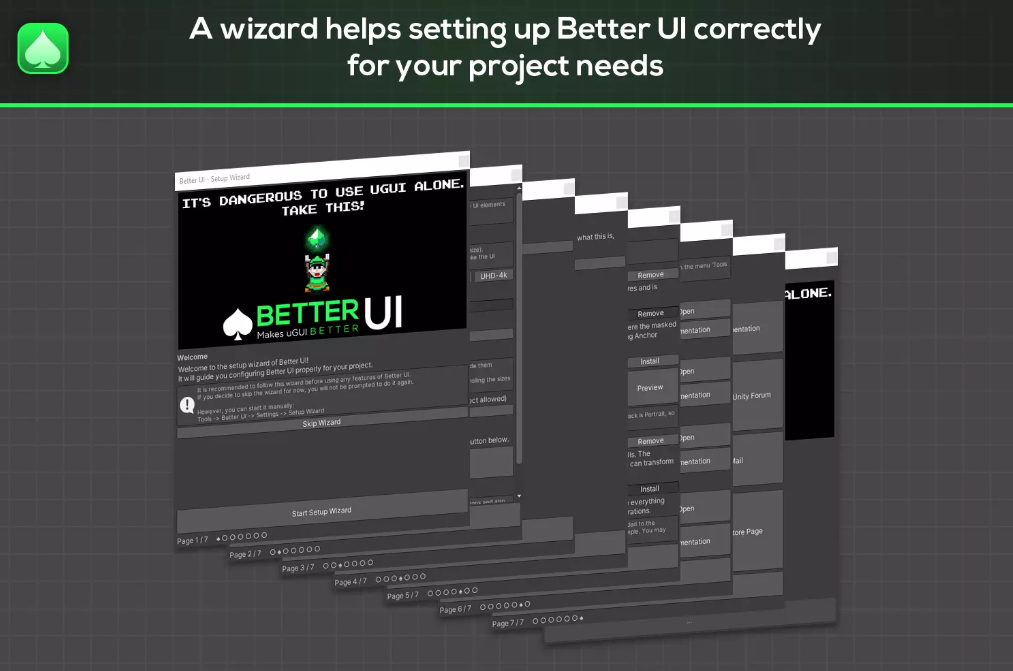
Onboarding
A setup wizard helps you setting up Better UI for your project correctly.
Resolution Independence
Create UIs working on any resolution. Use the Snap Anchors tool to easily set up the anchors correctly. Use the “Make Better” workflow to convert your components to their “Better UI” version. Variables which contain sizes of the object (like font size) are resized with the resolution – and you have full control over the way it adjusts such size values.
Responsive Design
Define orientations (Landscape / Portrait), screen size ranges, aspect ratio ranges and / or special screen types (like touch screen) you want to support. You can have different positions and sizes or certain values of your UI elements for each defined screen configuration. A smart fallback logic allows you to leave out screen configuration settings in your elements to keep your effort at a minimum.
Optimized Workflow
With the Make Better workflow you can convert UGUI components to their “Better” pendants with two clicks. References to these components are converted as well. So, it just works without worries.
Several tools are a great help to make a great UI.
The Snap Anchors tool converts constant positions and sizes into relative anchor positions. You can do that for as many elements as you select with one click.
The Smart Parent tool allows you to move an object while leaving its childs on their visual position. Also allows to snap the parent to the bounds of its childs.
The Align & Distribute tool helps you moving your UI elements to the right position.
The Pick Resolution tool let you change the resolution of your game window with a single click. It also allows to simulate certain screen configurations for previewing your responsive design.