Unity-UGUI Super ScrollView U3970


UGUI Super ScrollView gives easily-customizable ScrollView, based on UGUI ScrollRect. It is a set of C# scripts to help you create ScrollView that you need. It’s very powerful and highly optimized for performance.
- Demos
– List View Demos:
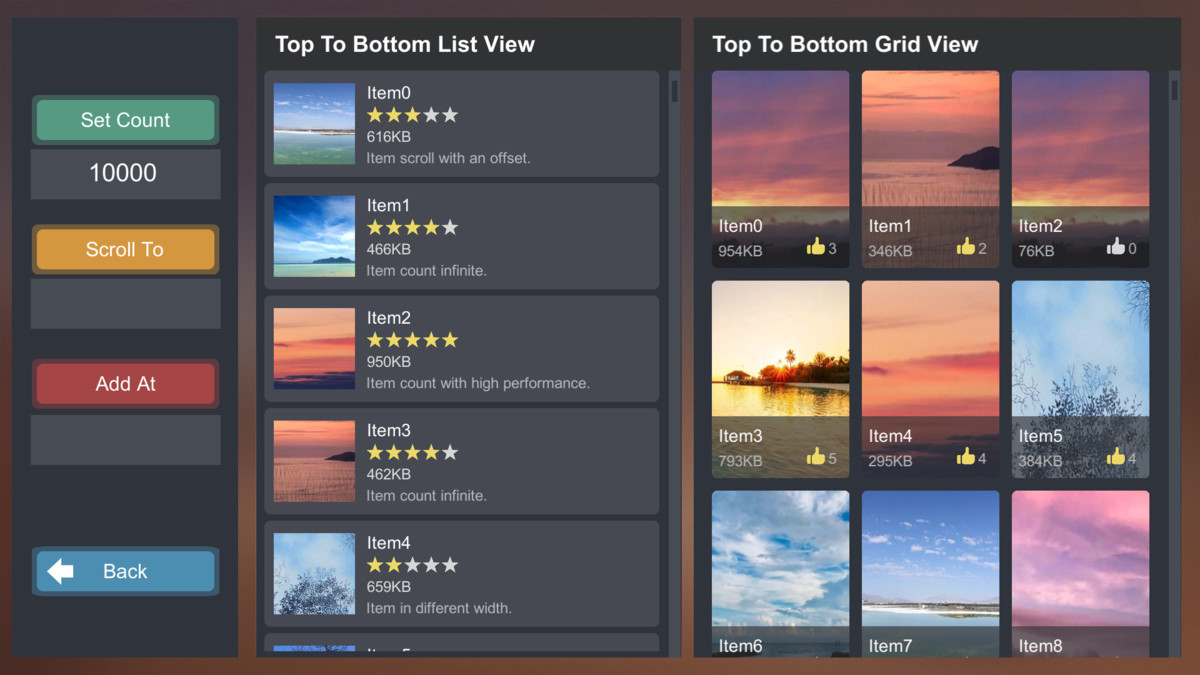
List View Top To Bottom Demo
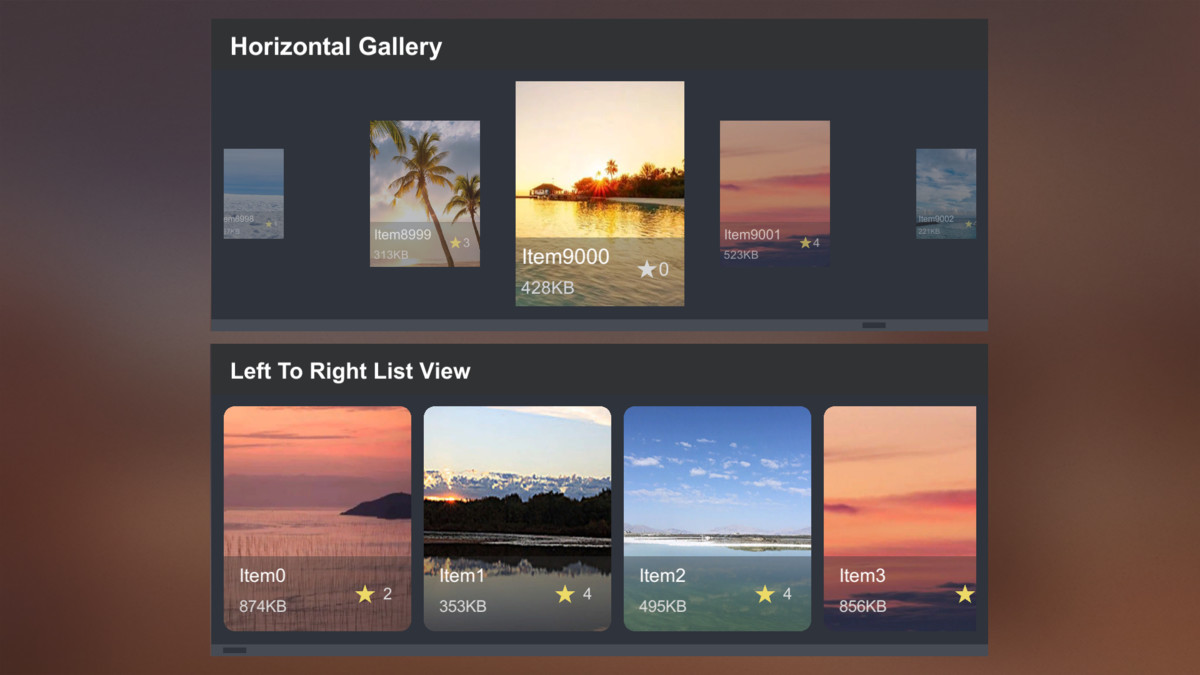
List View Left To Right Demo
List View Select Delete Demo
List View Pull Down Refresh Demo
List View Pull Up Load More Demo
List View Click Load More Demo
List View Expand Demo
List View Filter Demo
List View Content Fitter Demo
List View Multiple Prefab Top To Bottom Demo
List View Multiple Prefab Left To Right Demo
List View Bottom To Top Demo
List View Right To Left Demo
List View Simple Top To Bottom Demo
List View Simple Loop Top To Bottom Demo
List View Simple Left To Right Demo
List View Simple Loop Left To Right Demo
List View Simple Load More Demo
– Grid View Demos:
Grid View Top To Bottom Demo
Grid View Left To Right Demo
Grid View Click Load More Demo
Grid View Select Delete Demo
Grid View Diagonal Top Left Demo
Grid View Diagonal Bottom Right Demo
Grid View Diagonal Select Delete Demo
Grid View Multiple Prefab Top To Bottom Demo
Grid View Multiple Prefab Left To Right Demo
Grid View Bottom To Top Demo
Grid View Right To Left Demo
Grid View Simple Top To Bottom Demo
Grid View Simple Left To Right Demo
Grid View Simple Filter Demo
Grid View Simple Diagonal Top Right Demo
Grid View Simple Diagonal Bottom Left Demo
– Staggered View Demos:
Staggered View Top To Bottom Demo
Staggered View Left To Right Demo
Staggered View Bottom To Top Demo
Staggered View Right To Left Demo
Staggered View Simple Top To Bottom Demo
Staggered View Simple Left To Right Demo
– Special Grid View Demos:
Special Grid View Top To Bottom Demo
Special Grid View Left To Right Demo
Special Grid View Select Delete Demo
Special Grid View Pull Down Refresh Demo
Special Grid View Pull Up Load More Demo
Special Grid View Feature Top To Bottom Demo
Special Grid View Feature Left To Right Demo
Special Grid View Simple Top To Bottom Demo
Special Grid View Simple Left To Right Demo
– Chat View Demos:
Chat View Demo
Chat View Change Viewport Height Demo
– Gallery Demos:
Gallery Horizontal Demo
Gallery Vertical Demo
– Responsive View Demos:
Responsive View Demo
Responsive View Refresh Load Demo
– Tree View Demos:
Tree View Demo
Tree View With Sticky Head Demo
Tree View With Child Indent Demo
Tree View Simple Demo
– Page View Demos:
Page View Demo
Page View Simple Demo
– Spin Demos:
Spin Date Picker Demo
Spin Time Picker Demo
Spin Date Time Picker Demo
– Nested View Demos:
Nested List View Top To Bottom Demo
Nested List View Left To Right Demo
Nested Grid View Top To Bottom Demo
Nested Grid View Left To Right Demo
Nested Simple List View Demo
Nested Simple Grid View Demo
Nested Simple Special Grid View Demo
– ListView Animation Demos:
List View Add Clip Animation Demo
List View Add Fade Animation Demo
List View Add Clip Fade Animation Demo
List View Add Slide Left Animation Demo
List View Add Slide Right Animation Demo
List View Delete Clip Animation Demo
List View Delete Fade Animation Demo
List View Delete Clip Fade Animation Demo
List View Delete Slide Left Animation Demo
List View Delete Slide Right Animation Demo
List View Expand Clip Animation Demo
List View Expand Fade Animation Demo
List View Expand Clip Fade Animation Demo
– Draggable View Demos:
Draggable View Fade Top To Bottom Demo
Draggable View Fade Left To Right Demo
Draggable View Top To Bottom Demo
Draggable View Left To Right Demo
- Features:
– ListView and GridView
– Staggered View. An vertical/horizontal view can be used to
create grid view that the items have different height/width
– GridView can scroll vertical and horizontal at the same time
– Infinite items
– Item in different sizes (height/width)
– Item with different prefab
– Items with unknown size at init time
– Vertical ListView (Top To Bottom, Bottom To Top)
– Horizontal ListView (Left To Right, Right To Left)
– Item padding
– Scroll to an item with an offset
– Item count changed at runtime
– Item size (height/width) changed at runtime
– Item snapped to any position in viewport
– Item loop such as spinner
– Refresh and reload items
– Use pool to cache items and don’t destroy items at runtime
– Recycle items efficiently
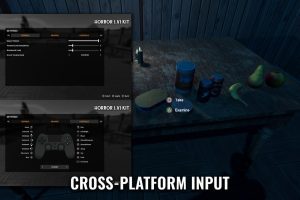
– Platform-independent
– Unity platforms support
(IOS/Android/Mac/PC/Console/Winphone/WebGL…)
– Demos, Document and full C# source code